MOTO ACTIONS
Gesture-based shortcuts are practical and learnable with this simple suite of useful tricks.
Removing friction from everyday tasks
When Motorola released the first Moto X, Twist for Quick Capture was a signature feature—double twist of the wrist launched the camera, no unlocking necessary. The camera team found that one of the biggest pain points in the smartphone camera experience was the amount of time and effort required to launch the camera. Photo ops came and went before you could fire up the camera. So the team explored concepts to reduce the time to get to the viewfinder. Gesture interaction was one solution, and the team explored many gestures. They chose the twist interaction not because it was the most intuitive camera gesture, but because 1) it could be recognized by the sensors with high accuracy, and 2) it was very learnable, memorable, and easy to perform—a combination of qualities that continued to prove successful for future Moto Actions.
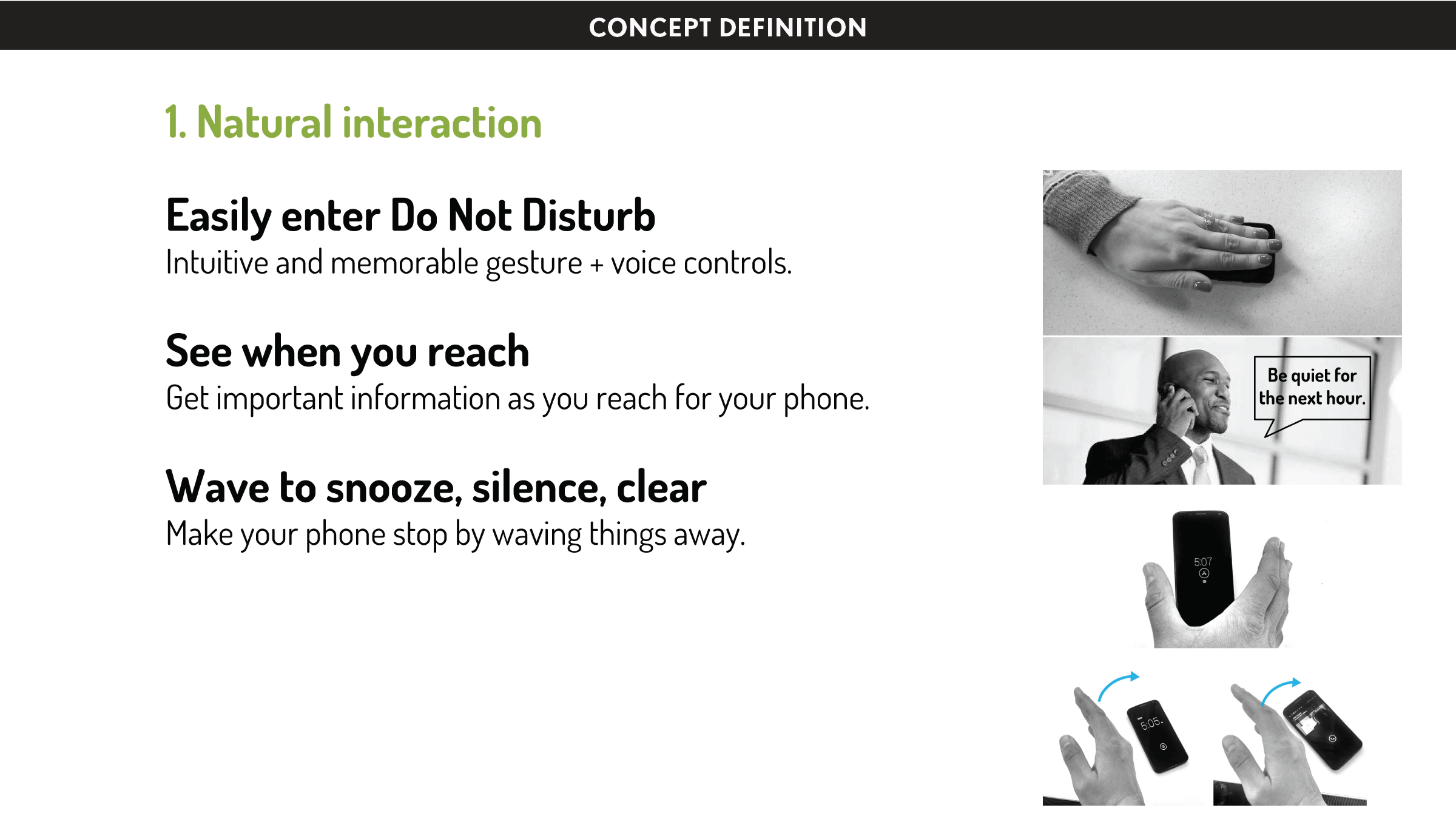
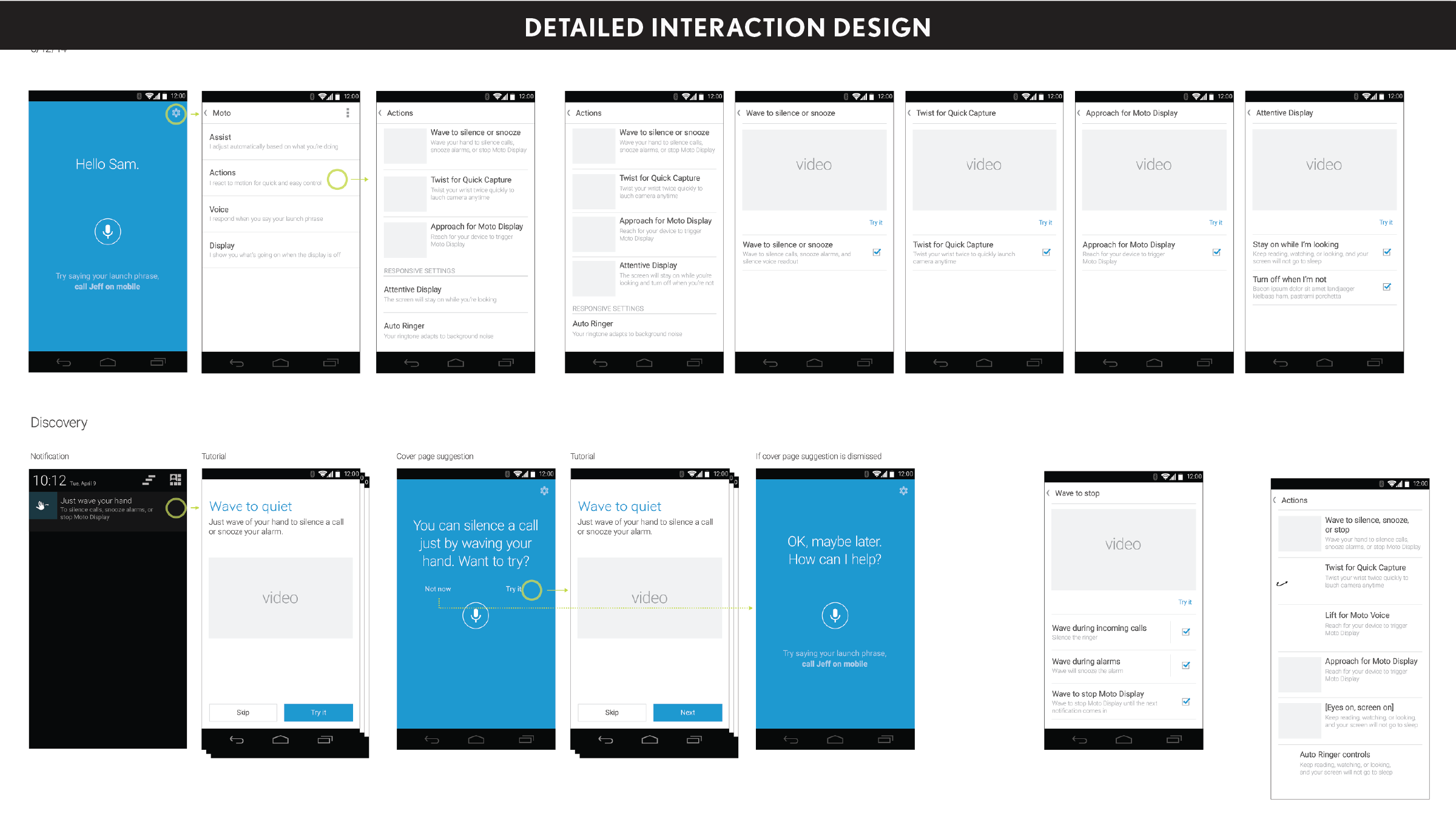
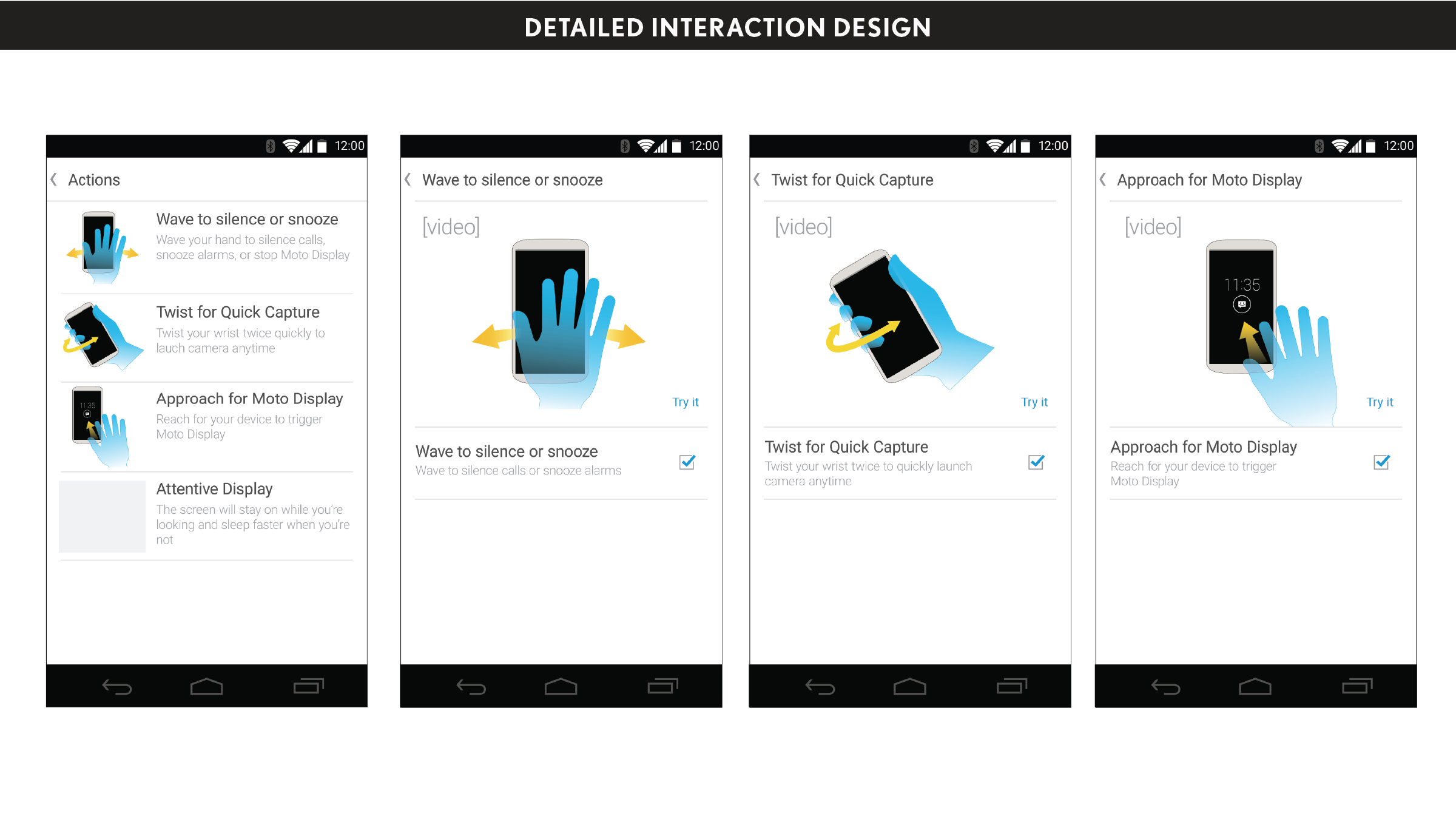
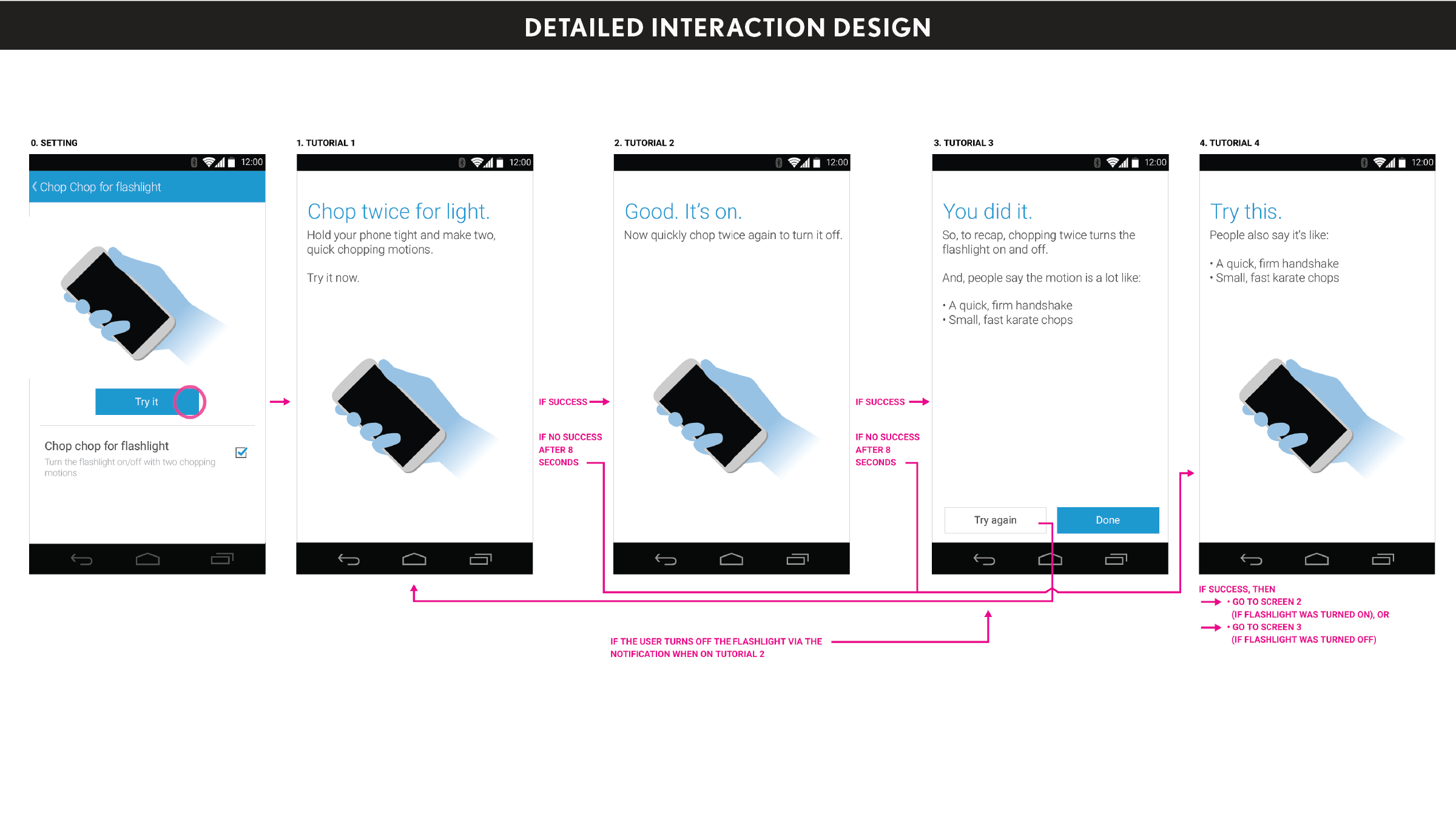
In 2014, Motorola added IR sensors to the Moto X and more gestures. The Moto Actions app first appeared as a part of the Moto app suite. It included Twist for Quick Capture, Approach for Moto Display, and Wave to Silence. We chose these interactions because they make everyday tasks of launching the camera, checking notifications, and silencing a ringer easier, and allow people to control their phone without digging into the interface. In 2015, we added a new gesture—Chop twice for Flashlight. These Moto Actions have been hugely successful in the market, and are often noted as signature differentiators for Moto phones.
Moto Actions was the result of designers and engineers setting out to make everyday phone interactions less buried in the digital interface. We were very purposeful to ensure Moto Actions would not be a gimmick app or a set of "cool factor" features that you try once and forget about. These are valuable tools that make your phone's capabilities more accessible when interacting in the real world.
My role: UX Designer, UX Design Manager
I was the UX designer for the first Moto Actions experience, which was launched in 2014 as a part of the Moto app suite. I worked with a cross functional team to define IR-enabled gestures and what features those gestures would enable. We conducted research to validate the features and worked with the engineering team to refine how the gestures were detected to ensure accuracy and reduce false activations. In partnership with our visual design team, I designed the Moto Actions app, which is where people learn about and try Moto Actions via interactive tutorials.
In 2016, I managed the UX design team who continued to update and refine the Moto Actions experience.
Key design contributors: Jeff DeVries (UX Design Director), Ryan Mott (Visual Designer), Kyle Hoyt (Visual Designer), Kat Allen (Content Strategist), Laura Joss (Design Researcher), Lexi Valasek (Design Researcher), Kevin Foy (UX Designer), Garvey Smith (Visual Designer)
Process & design artifacts